Thiết kế giao diện website chuyên nghiệp hơn với Figma

Bài toán đặt ra: Bạn đang phải phụ trách xây dựng giao diện website cho dự án mới của công ty. Bạn cần trao đổi, thực hiện cùng với nhóm để hoàn thiện. Và tất nhiên, Bạn không phải là một nhà thiết kế chuyên nghiệp.
Cùng điểm qua một số công cụ mà Bạn có thể thực hiện:
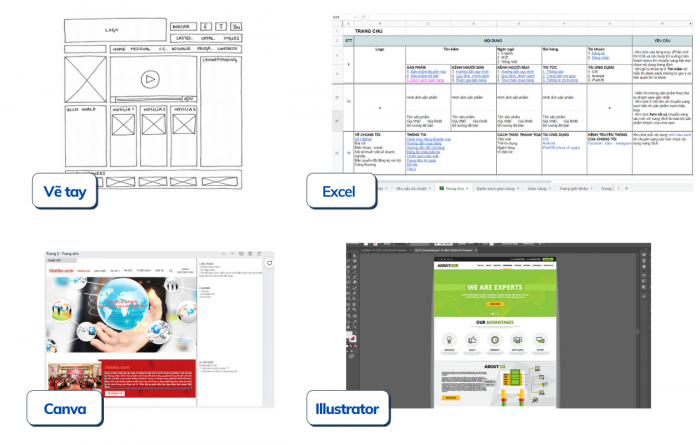
1. Vẽ tay trên giấy:
Đây là một cách thức thủ công, tốn nhiều thời gian, khó chỉnh sửa. Chỉ phù hợp khi cần phác thảo, đưa ra nhanh chóng những ý tưởng về bố cục của giao diện.
2. Word/ Excel:
Sử dụng 2 công cụ này, công việc của Bạn đã nhanh hơn một chút. Bạn có thể vẽ sơ bộ được bố cục của giao diện, lựa chọn cỡ chữ, màu chữ, màu nền… Tuy nhiên kích thước của các module sẽ không đúng như nhu cầu. Bạn sẽ phải ghi rất nhiều mô tả cho từng module. Và tất nhiên bản thiết kế giao diện này trông sẽ không thật sự chuyên nghiệp.
3. Canva:
Công cụ chuyên nghiệp hơn một chút thì có thể kể đến Canva. Với kho mẫu, thành phần và hình ảnh có sẵn, Bạn hoàn toàn chỉ cần kéo thả và điều chỉnh kích thước cho phù hợp nhất với nhu cầu của mình. Ngoài ra, có thể chia sẻ mẫu thiết kế cho các thành viên trong nhóm cùng sửa/ đưa ra nhận xét cho từng trang.
4. Photoshop/ Adobe Illustrator:
Với công cụ này, Bạn có thể thiết kế đúng đến từng pixel của các module, đồng bộ về màu sắc, cỡ chữ, hình ảnh… Bản thiết kế vô cùng chuyên nghiệp. Tuy nhiên 2 phần mềm này khá quá sức với những người không chuyên và mất nhiều thời gian để có thể sử dụng được chúng.

Dù các công cụ trên có những ưu điểm và nhược điểm nhất định, nhưng chúng có điểm chung như sau: là một giao diện bất động; không thể hiện được những tính năng ẩn của thiết kế, luồng vận hành của giao diện; cần ghi chú rất nhiều để mô tả cho mỗi tính năng, module; mất nhiều thời gian để làm mịn thông tin cho các bên liên quan.
Một công cụ vô cùng mạnh mẽ được coi là “chân ái” của những người thiết kế giao diện website mà Gobiz muốn giới thiệu tới Bạn, đó là FIGMA. 3 cụm từ dùng để mô tả về Figma, đó là:
NHANH – THÔNG MINH – DỄ DÀNG
Figma là một công cụ thiết kế UI/ UX được ra mắt vào năm 2016. Với giao diện thân thiện và tính dễ sử dụng, Figma đã nhanh chóng trở thành một công cụ thiết kế giao diện người dùng phổ biến trong cộng đồng công nghệ toàn cầu. Figma được thiết kế trên nền tảng đám mây. Figma cho phép nhiều người dùng cùng thiết kế trên một project và xuất CSS ngay bên trong chương trình với mục đích tăng sự tương tác nhóm. Với Figma, Bạn có thể tạo miễn phí Prototype, Wireframe, các biểu tượng vector nhanh chóng và đơn giản.
Vậy Figma có điểm mạnh gì so với các công cụ thiết kế khác để trở nên phổ biến như vậy? Cùng Gobiz tìm hiểu nhé:
Tương thích với tất cả hệ điều hành có trình duyệt web
Figma có thể hoạt động tương thích trên tất cả các hệ điều hành có trình duyệt web, từ Windows, Linux, MacOS cho đến ChromeOs đều có thể dùng công cụ này. Chỉ cần qua vài thao tác đăng ký đơn giản là bạn đã có 1 tài khoản Figma để bắt tay vào việc thực hiện thiết kế/ chỉnh sửa file.
Lưu trữ online
Mọi dữ liệu của bạn trên Figma sẽ được lưu trữ trên cloud. Do đó Bạn có thể thực hiện các công việc liên quan đến file thiết kế của mình mọi lúc, mọi nơi, mọi máy tính và chỉ cần đăng nhập vào tài khoản.
Chia sẻ file đơn giản
Khi bạn chia sẻ file Figma qua việc gửi link cho người khác, người nhận link sẽ có khả năng truy cập vào file đó. Nếu bạn lựa chọn Link to selected frame người nhận sẽ nhìn thấy chính xác frame bạn đang chọn lúc chia sẻ file. Figma cũng giúp giảm thiểu việc chuyển các file hình ảnh giữa team design, account và khách hàng. Với Figma tất cả mọi thứ đã trở nên dễ dàng hơn chỉ với một đường link.
Nhiều tính năng thông minh
Thiết kế dạng Vector, do đó Bạn có thể tùy chỉnh lại những biểu tượng sử dụng trong file; có thể xuất ra nhiều định dạng file ở nhiều kích khác nhau mà không bị vỡ hình. Có thể thiết kế nhiều frame cho sản phẩm trên 1 khung hình. Ngoài ra, Auto layout là một tính năng thông minh và hữu ích giúp bạn tiết kiệm được rất nhiều công sức và thời gian khi thiết kế – đặc biệt khi cần thiết kế giao diện cho nhiều kích cỡ màn hình của các thiết bị khác nhau.
Tích hợp tính năng tạo Prototype
Đây là một điểm cộng rất lớn cho Figma. Prototype là 1 bản mô phỏng cho sản phẩm của bạn, đóng vai trò là cầu nối đến với sản phẩm thực tế. Việc này giúp cả nhóm có hình dung rõ ràng về luồng vận hành của website.
Plugin đầy đủ
Figma đã có cho riêng mình một kho kho plugin đa dạng. Bạn sẽ rất dễ dàng tìm kiếm các plugin phù hợp với nhu cầu thiết kế của mình.
Hỗ trợ làm việc nhóm hiệu quả
Là một công cụ trên trình duyệt, vậy nên mọi người trong nhóm có thể tham gia cùng vẽ trên 1 project cùng 1 thời điểm, bình luận ngay trong phần mềm, cả trong chế độ design và prototyping. Chỉ cần click vào đó và bình luận, các thành viên khác trong nhóm có thể đọc được và phản hồi lại. Cách làm việc nhóm theo thời gian thực này giúp design leader nhanh chóng nắm bắt được tiến độ làm việc, tình hình dự án và đưa ra những quyết định sửa đổi một cách kịp thời nếu có sai sót.
Trên đây là một số ưu điểm nổi bật của Figma. Để tìm hiểu về Figma, bạn có thể tham khảo rất nhiều kênh khác nhau, bằng cách lên Google và gõ từ khóa là có ngay rất nhiều tài liệu để tự học cũng như các khóa học online.
Giống như hầu hết các công cụ chuyên dùng để thiết kế UI/UX, Figma là một phần mềm dễ học, giao diện đơn giản, thân thiện, cùng hàng loạt chức năng thông minh cũng một phần nào đó giúp bạn nhanh chóng nắm bắt và ứng dụng vào công việc. Tuy nhiên, tùy thuộc vào nhu cầu thực tế của Bạn, lựa chọn công cụ thiết kế giao diện phù hợp để đạt được hiệu suất cao trong công việc.
Đọc thêm: Gobiz có áp dụng tư duy Agile trong quy trình làm việc hay không?
———
✅ Gobiz – Phần mềm Quản lý nhập hàng đa quốc gia
📞 Hotline: 0388.432.436
🔎 Fanpage: Gobiz.vn
🔎 Youtube: Gobiz vn
🔎 Zalo OA: Gobiz
🔎 Linkedin: Gobiz Việt Nam
Có thể bạn quan tâm:


Gobiz triển khai PWA (Progressive Web Apps) – Ứng dụng Web App

Gobiz thông báo thay đổi email hỗ trợ dịch vụ

Gobiz cập nhập chức năng cho phép thêm sản phẩm vào giỏ hàng từ link Taobao & 1688

Thông báo triển khai chức năng hiển thị Dashboard mới ngày 19/12/2024